Sienna Gonzalez
SF, CA
Designing thoughtful solutions to problems for businesses (and for fun) since 2020.
I excel at
Systems thinking
Creative problem solving
Educating with excitement
Here is some of the work I am most proud of.

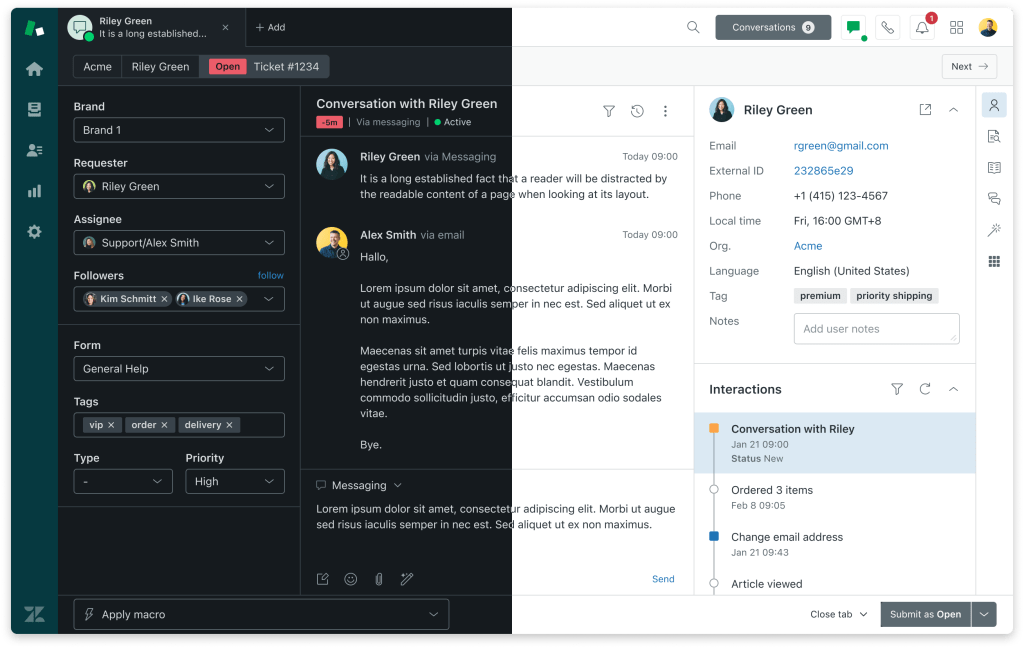
Designing dark mode for Zendesk
Over 1,200 tickets were submitted requesting dark mode. Existing design system infrastructure could not support it and low adoption rates of the system posed obstacles for implementing the feature.
I played a key role in the visual design, strategizing, and user testing that successfully introduced dark mode and theming to Garden, Zendesk’s design system.
My approach to user testing increased adoption and strengthened design partnerships. Integrating Figma variables created a more scalable design system that can support rapid innovation.

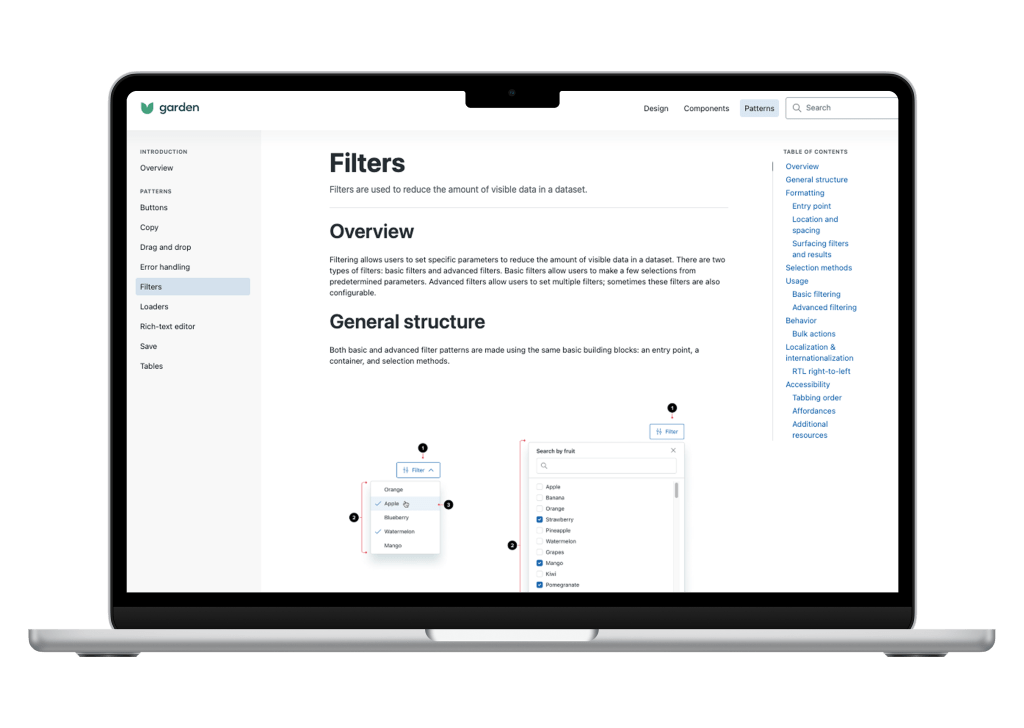
Documenting a modular approach to filtering data for Zendesk
Locating key data points is a crucial part of Zendesk customers’ workflows. Over 15 custom filters across products made the process inconsistent for users. No guidance meant creating new filters was inefficient for teams.
I employed a modular, atomic design-inspired approach to my filter pattern documentation, ensuring accessible, scalable designs while providing teams with clear best practices for usability and consistency.
My documentation reduced implementation friction, enabling product teams to ship faster, consistently, accessibly, all while improving the experience of end users.

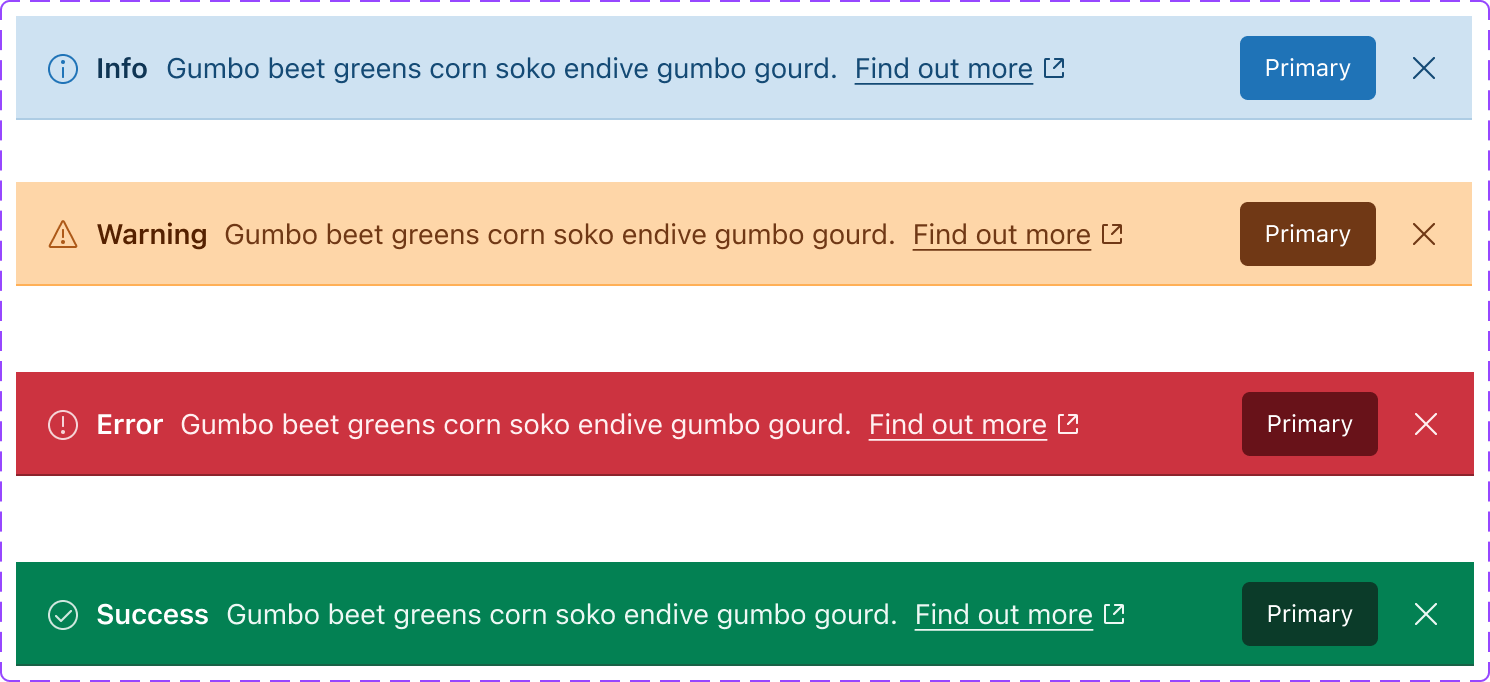
Standardizing global notifications for Zendesk
The design system lacked a clear way to display system-wide notifications, leading to inconsistent methods for delivering crucial information to users.
I collaborated with our design team to ship a global alert component that allowed users to consistently address key notifications efficiently, and provided comprehensive standards to ensure the best user experience.
This component improved visual hierarchy for important system messaging and drove higher conversion rates for trial upgrades.

Research-backed therapy for anyone, anywhere
Cerebral is an app concept that provides users access to mental health resources and frameworks that improve relationships and emotional regulation. With established cognitive behavioral therapy frameworks and intentional design, users learn life-long coping skills that strengthen their well-being. My project won a design excellence award from the UC Davis Design Department.
Sienna Gonzalez
I’m a product designer & artist living in San Francisco.
In my free time, I oil paint and feed crows.

